Перевод: melme
Туториал: By Tyler Denis
Тайлер Денис дизайнер-фрилансер из Ashland, Нью-Гэмпшир. Он также является создателем / автором дизайна блога Дизайн Denis. Вы можете следить за ним на Twitter или в его личном сайте, Denis Designs.

Шаг 1: Откройте фото
Шаг 2: Настройки изображения при помощи кривых
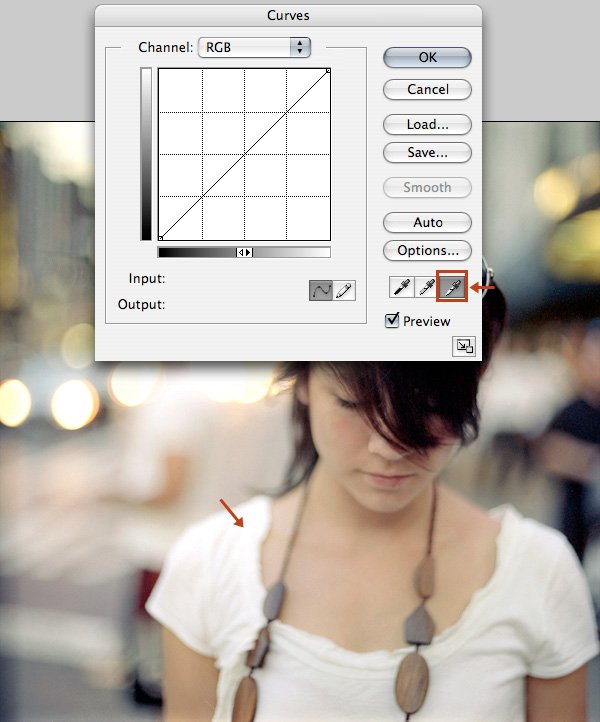
Первое, что мы собираемся сделать, это пойти в Image> Adjustment> Curves. Мы собираемся осветлить фотографию, нажав на правую иконку пипетки, которую мы будем использовать для установки точки белого на изображении. Нажмите на яркой белой можно найти на фотографии, которая находится на футболке.
Шаг 3: Добавьте Gradient Map
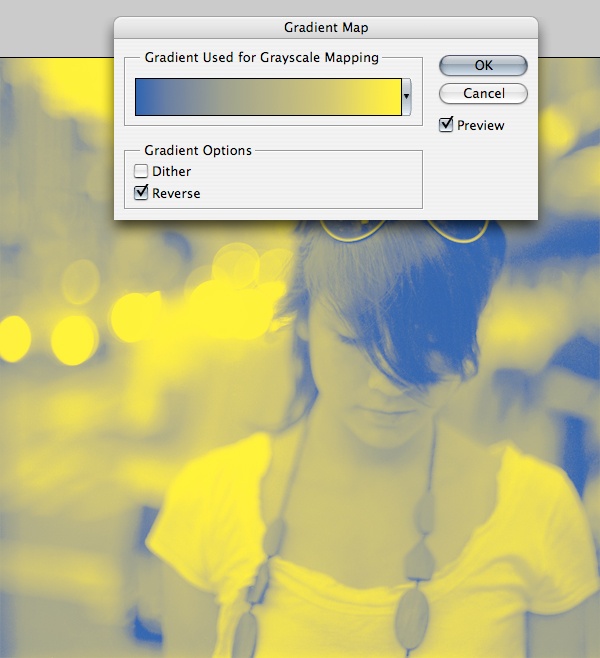
Теперь идем в меню Layer> New Adjustment Layer> Gradient Map. Выберите градиент, редактор и выберите синий, желтый, синий заданный градиент. Проверьте обратный вариант.
Шаг 4: Уменьшите непрозрачность слоя Карта градиента
В панели слоев, ставим непрозрачность слоя Gradient Map до 30%.
Шаг 5: Добавьте слой Curves Регулировка
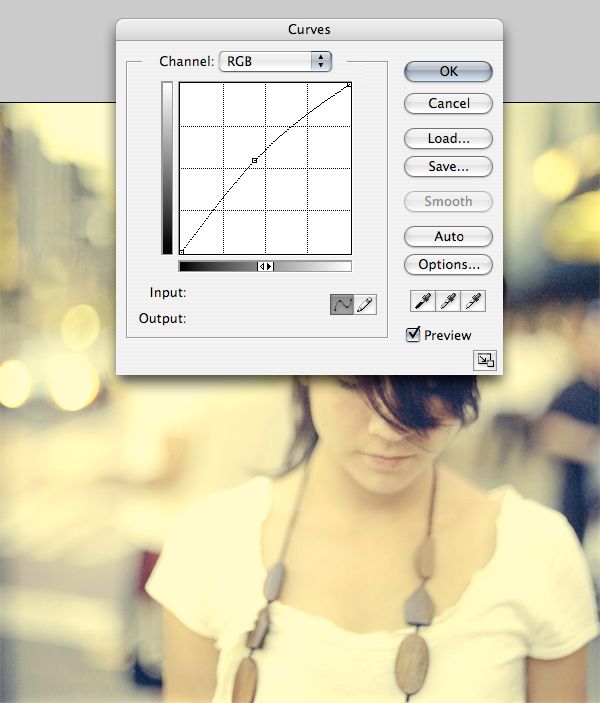
Перейти к Layer> New Adjustment Layer> Curves. Убедитесь, что этот слой находится под слоем Gradient Map, который мы создали в шаге 3. Мы собираемся придать нашему образу чуть больше яркости и контрастности, регулируя кривые.
Шаг 6: Добавить стиль слоя Внутренняя тень
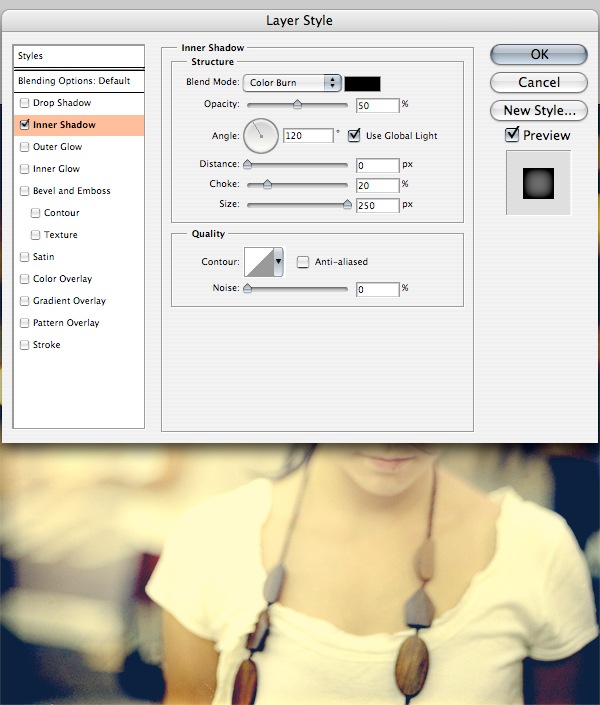
По умолчанию в Photoshop, фото, которое вы используете будет открыто как фоновый слой и этот слой будет нередактируемый (обозначается значком с изображением замка). В панели слоев дважды щелкните на фоновый слой и нажмите кнопку OK, чтобы разблокировать его. Затем перейдите в Layer> Layer Style> Inner Shadow и примените параметры, указанные ниже.
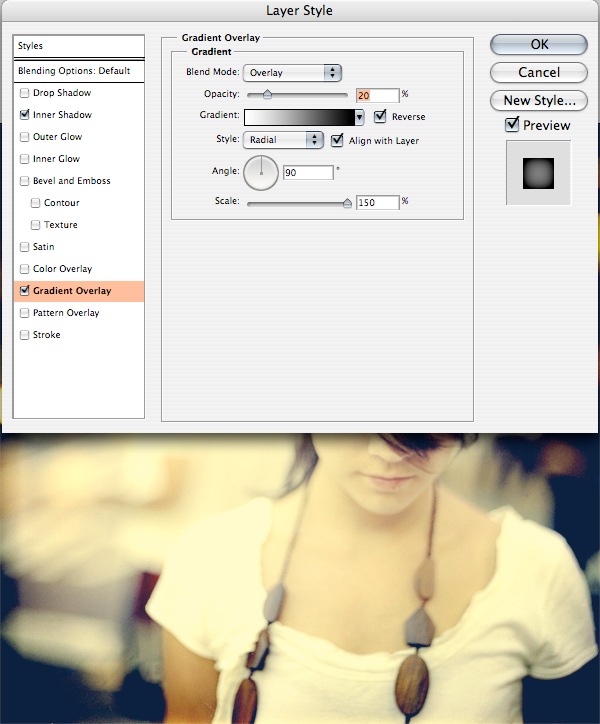
Шаг 7: Добавить стиль слоя Gradient Overlay
Это последний шаг. Перейти к Layer> Layer Style> Gradient Overlay. Изменить стиль на "радиальный" и использовать черно-белый заданный градиент, как показано ниже.
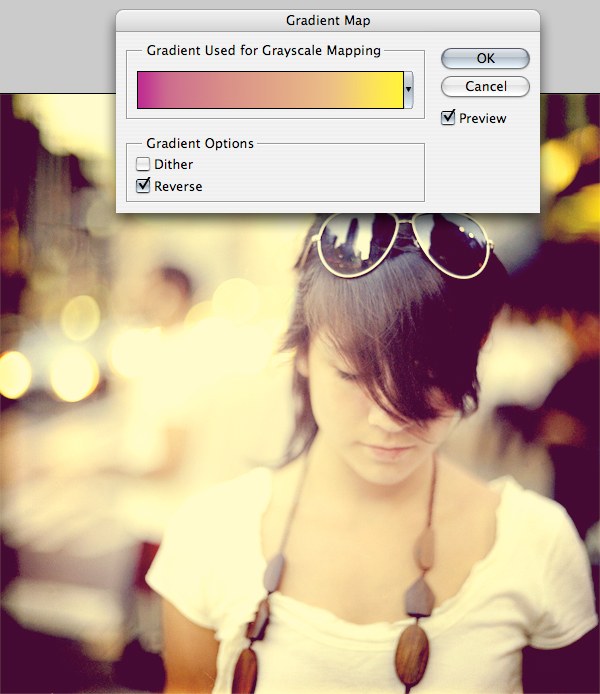
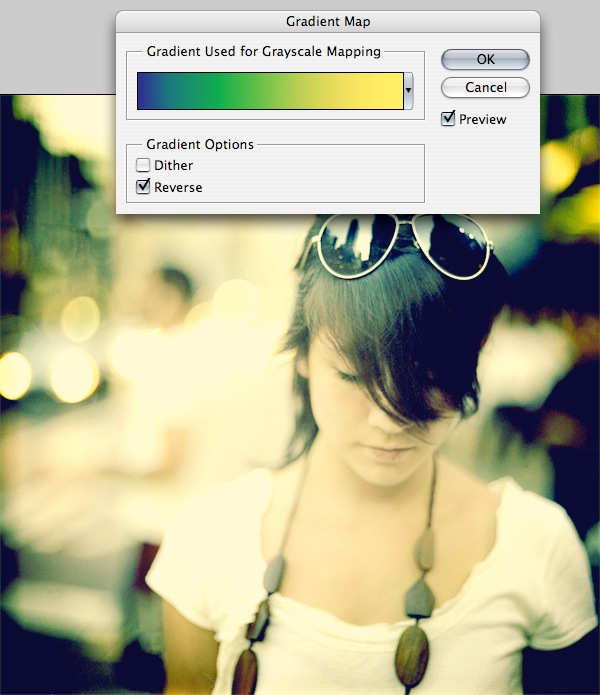
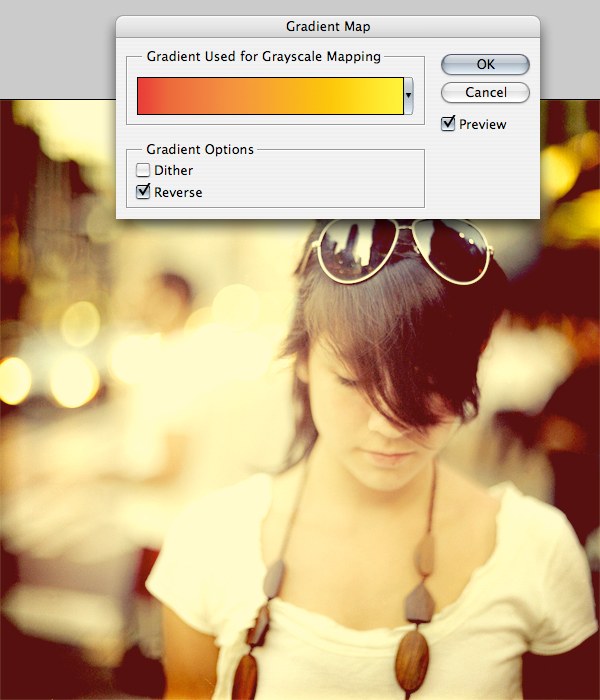
Дополнительно: Изменение Gradient Map
Вы можете изменить результат, дважды щелкнув на Gradient Map и внести изменения к нему. Ниже вы можете увидеть различные версии конечного результата.


Краткий обзор пособия
В этом быстром и простом уроке я показал вам способ применить ретро-эффект для фото. Мы выполнили настройки кривых, добавили пару корректирующих слоев, и также использовали стили слоя. Ниже приведен окончательный результат. 
Перевела melme специально для STEEP RACKET.
Копирование данного материала исключительно с разрешения Администрации.

